OLG Playsmart Refresh
Role: Interaction Designer and Business Analyst
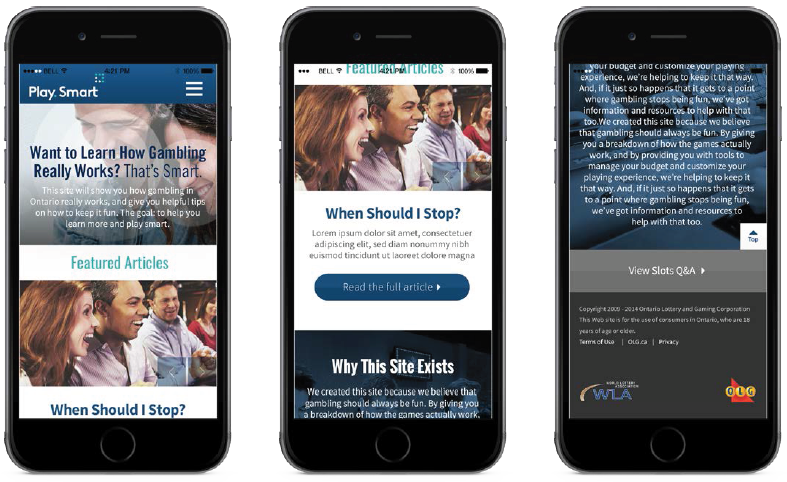
OLG Playsmart is a redesign of OLG’s responsible gambling website, KnowYourLimit.ca. I was tasked to design a new mobile-focused experience, while having the challenge of keeping the same content as the old site.

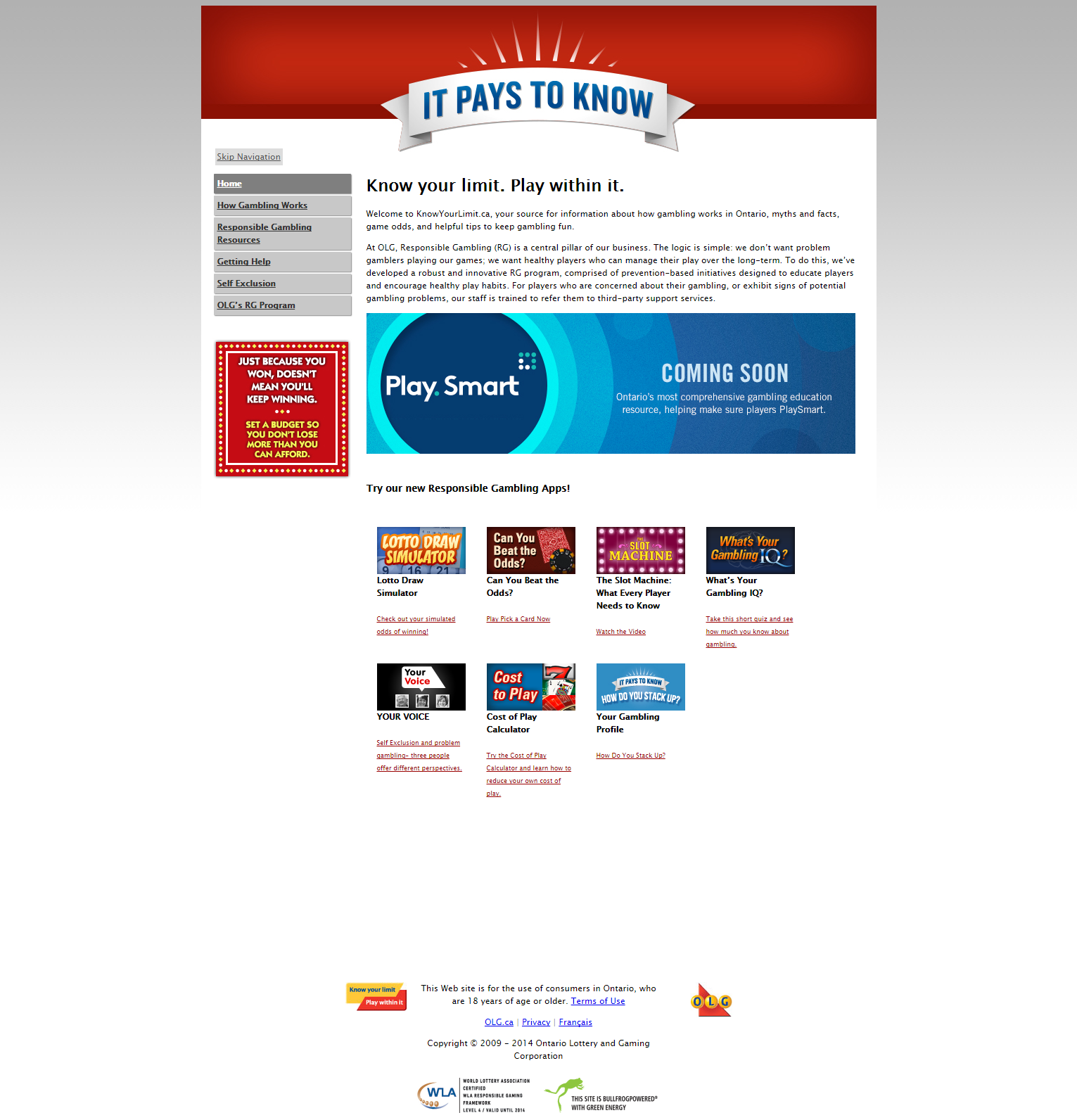
Original Design
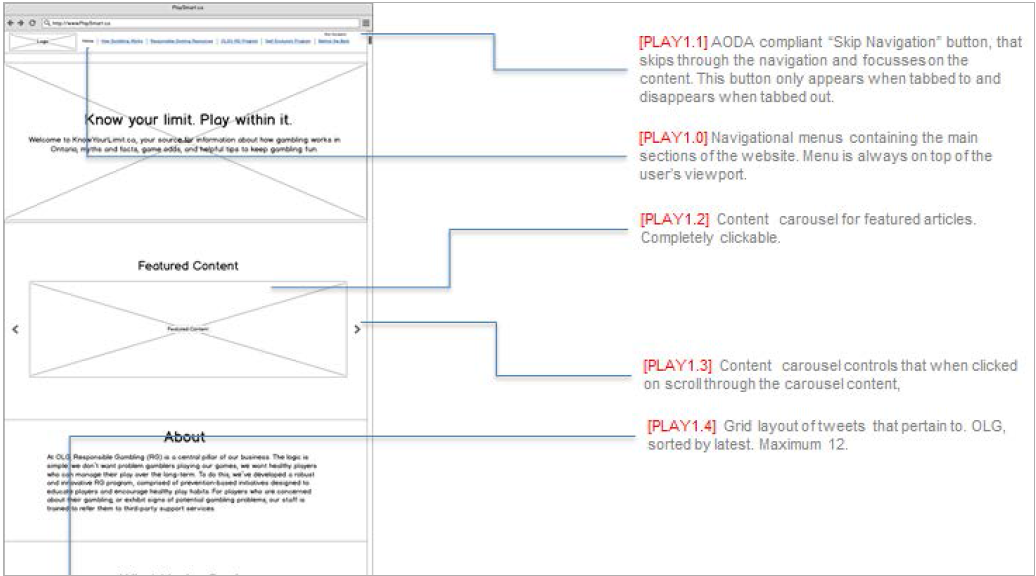
- The Initial design had some glaring problems, not just with aesthetics but also experience.
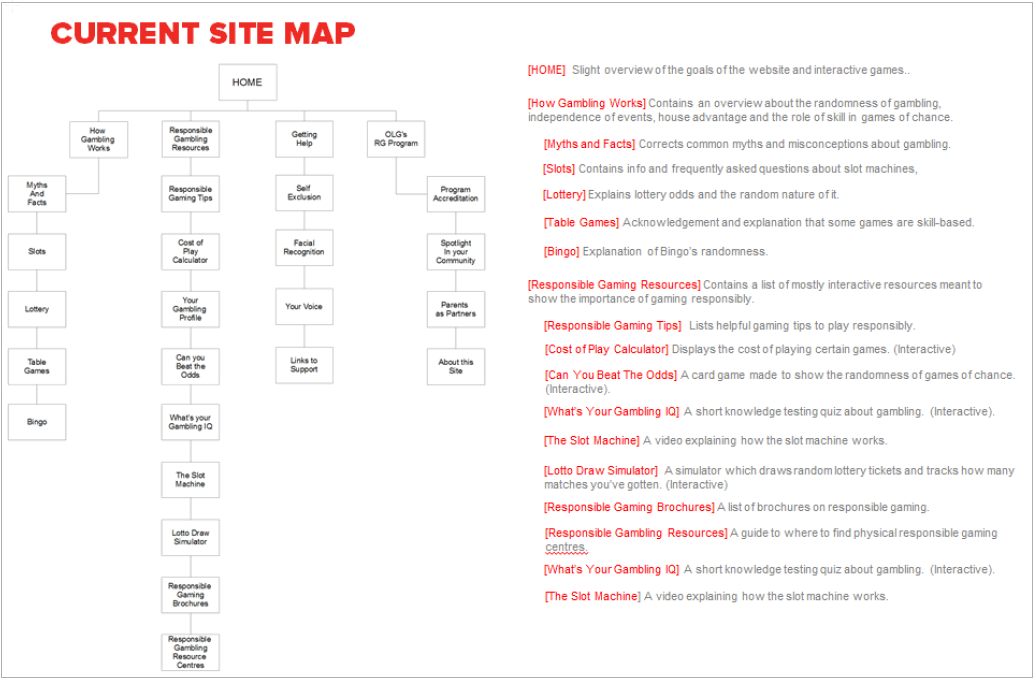
- For example, navigating content was tedious as users would have to click the main menu and navigate to a page in order to see all the pages available associated with the page they were on.


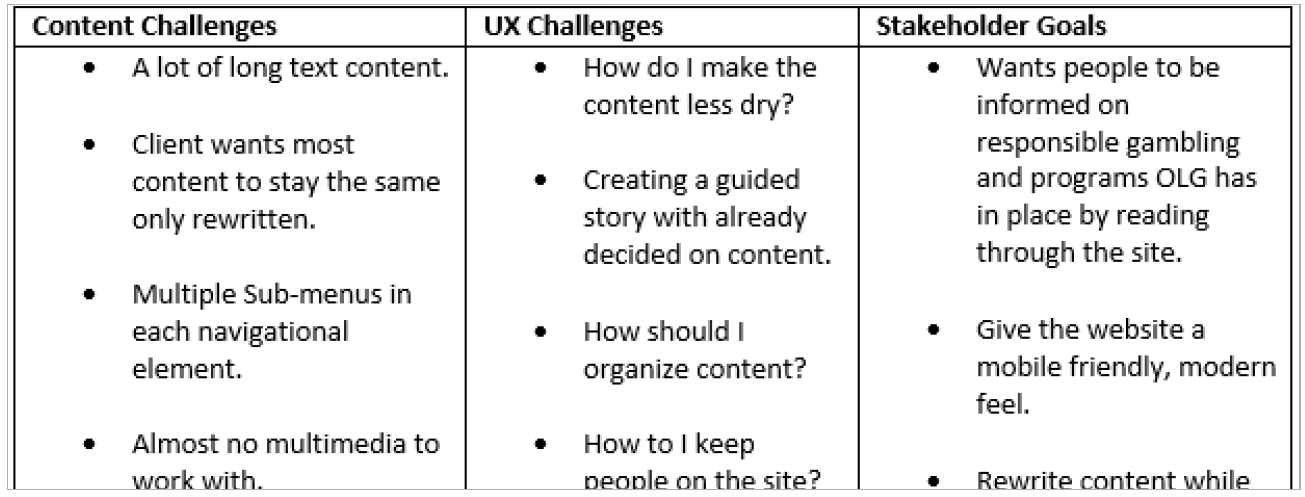
Site Audit & Analysis
- To help with design decisions, a stakeholder interview was conducted to get clear view of their goals.
- They wanted a new design that was both easy to read and engaging.
- I then decided to do a site wide audit on details like content, structure, userflow and any challenges that were present.



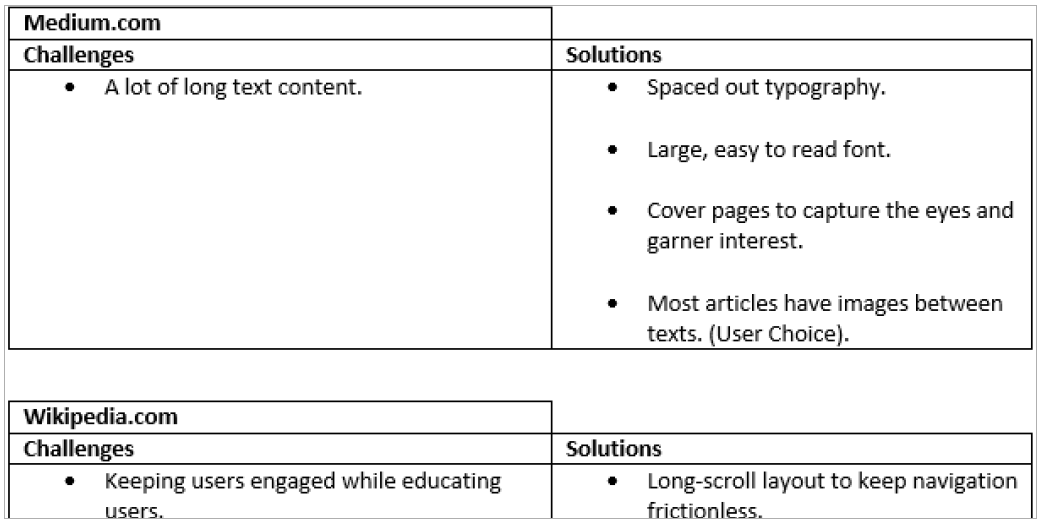
Interaction Design & Concepting
- Now that I had a good idea of the design challenges that faced this site as well as potential solutions to mitigate them, I started to sketch out various concepts.
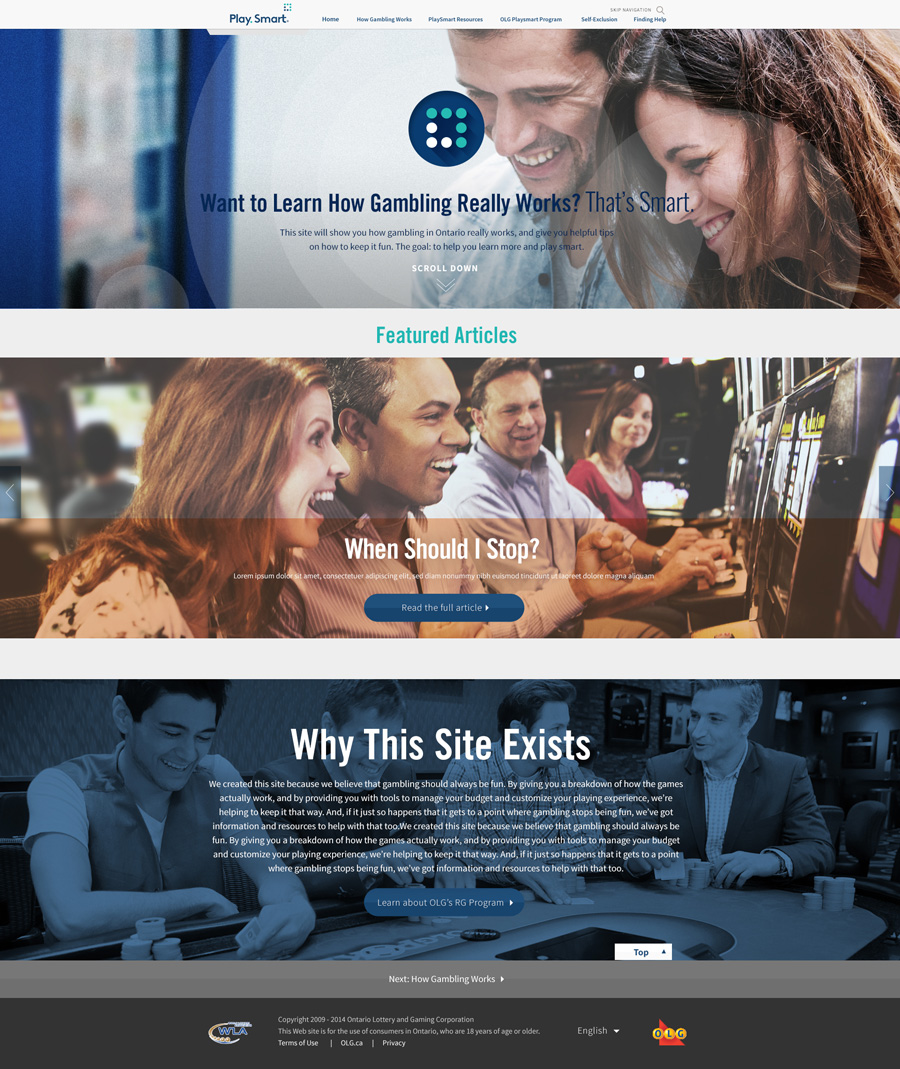
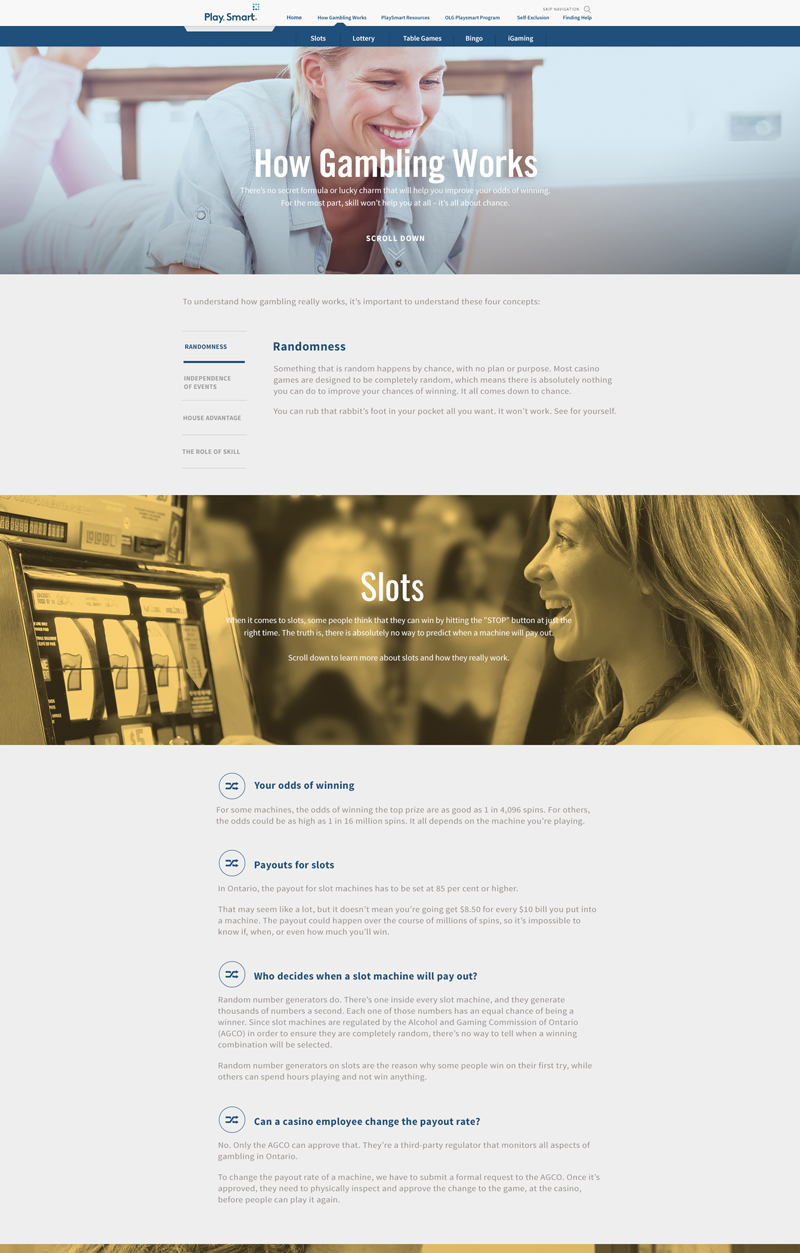
- Some of the concepts that were chosen included adding “Focus Points” for the eyes to anchor on to while reading content. As well as turning sub-navigational elements into a “long-scroll” layout in order to remove architectural friction.
- This worked in conjunction with a “guided experience” by adding prompts to read what’s next.

Final Design
- After the requirements document was completed with the low-fidelity solution, I worked closely with UI team to create the high-fidelity redesign.
- I also used my background in front-end development to make sure everything designed was feasible and fully estimate resources needed based on time constraints.